Dreamweaver
Acerca de Dreamweaver…
 Dreamweaver es una aplicación enfocada a la creación y edición de sitios y aplicaciones web(diseñada para la edición de código php,html,…). Es una de las aplicaciones mas utilizadas en el mundo del diseño y de la programación web, una de las características mas atractivas de este editor de código es su alto nivel de personalización, ya que sus rutinas están creadas en JavaScript; por este motivo existen numerosas extensiones gracias a una gran comunidad de desarrolladores que apoyan a este programa.
Dreamweaver es una aplicación enfocada a la creación y edición de sitios y aplicaciones web(diseñada para la edición de código php,html,…). Es una de las aplicaciones mas utilizadas en el mundo del diseño y de la programación web, una de las características mas atractivas de este editor de código es su alto nivel de personalización, ya que sus rutinas están creadas en JavaScript; por este motivo existen numerosas extensiones gracias a una gran comunidad de desarrolladores que apoyan a este programa.
Esta aplicación creada por Macromedia (aunque actualmente está en poder de Adobe) permite la previsualización de las paginas creadas en practicamente todos los navegadores que tengamos instalados. Además nos deja insertar archivos multimedia con relativa sencillez y proporciona diversas herramientas de administración que nos facilitan mucho el trabajo, por ejemplo dispone de una para encontrar y reemplazar lineas de código rápidamente y de forma sencilla, o nos permite crear JavaScript básico sin necesidad de demasiados conocimientos de código. Aparte añade la posibilidad de ocultar el código HTML al usuario, lo que posibilita la creación de sitios web a usuarios que no tengan conocimientos de código, y sin la necesidad de escribirlo(pero con el inconveniente de que añade bastante código inútil al sitio).
Dreamweaver tiene soporte de los estándares de la W3C(Worldwide Web Consortium), sumado a su integración con otras herramientas como Adobe Flash la hacen una aplicación muy atractiva.
Información más detallada acerca de Adobe Dreamweaver en Wikipedia.Como usar Dreamweaver…
Instalación:
El primer paso para poder utilizar un programa, sea este o cualquier otro, es su instalación. El Dreamweaver nos ofrece una versión gratuita durante 30 días que nos será muy útil para poder probarlo y confirmar que nos parece adecuado y nos resultara práctico para nuestro trabajo antes de decidirnos a comprarlo.
Instalar este software es no tiene mas misterio que el de seguir los pasos que nos indica el instalador como en cualquier otro programa, aunque necesitaremos crear una cuenta de Adobe(gratuitamente) para poder disfrutar de esta versión de prueba.
*Adjuntaré unas capturas para solventar posibles dudas que surjan mediante la instalación.
Se puede descargar la versión de prueba desde aquí.Primeros pasos:
Lo primero que hay que hacer antes de crear nuestro sitio web es tener una carpeta donde tenerlo todo ordenado, para ello elegimos la ubicación donde queremos guardar nuestro sitio y creamos una carpeta con un nombre que la identifique, dentro de esa carpeta podremos crear diferentes subcarpetas al gusto de cada uno para ordenar los elementos de nuestro sitio, yo recomiendo tener cada tipo de archivos separado por extensiones: php(vistas, clases, index, controladores,…), html, css, Javascript, etc; dejando a parte las imágenes y cosas por el estilo.
Este programa nos dala opción de crear una web con un entorno completamente gráfico, y da la posibilidad de adentrarse en el mundo del diseño web sin necesidad de saber demasiado.
Cuando creamos un sitio web hay que empezar por el index, así que lo primero será crear un archivo index.html y colocarlo en el raíz donde vamos a crear nuestra web.
Para empezar e ir probando el programa, lo mejor es ir creando objetos sencillos como tablas, algún formulario, añadir botones, etc; cosas muy básicas para ir conociendo el programa y aprender sobre como trabaja.
Sitio web oficial de Adobe Dreamweaver.Capturas de la instalación:
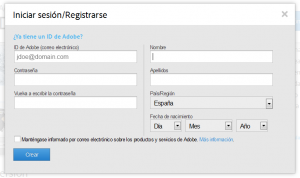
1º creamos un id de adobe rellenando un pequeño formulario
2º Para finalizar la creacion de nuestra cuenta nos mostrara las condiciones de uso de nuestro id de Adobe(recomiendo que os lo leais para no tener sorpresas legales a posteriori y evitarnos problemas), una vez leidos marcamos la casilla y procedemos con el siguiente paso
3º Antes de continuar tendremos que revisar nuestro correo porque Adobe nos envía un mensage como este para confirmar el correo y activar nuestra cuenta.
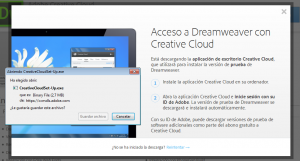
4º Despues nos saldra una ventana emergente y nos mandara descargarnos Creative Cloud,…
…una vez descargado lo ejecutamos y cuando se instale iniciamos sesión con nuestro ID de Adobe
5º una vez iniciada sesión en Creative Cloud nos prostraran el contrato de licencia que deberemo aceptar( siempre despues de leerlo).
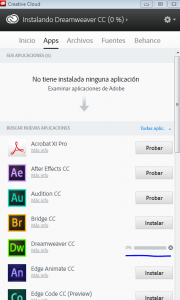
6º En cuanto aceptemos el contrato del software de Adobe, comenzara automaticamente la descarga e instalacion de la version de prueba de Dreamweaver.